"Mediawiki 꿀팁"의 두 판 사이의 차이
라이언의 꿀팁백과
| (사용자 5명의 중간 판 8개는 보이지 않습니다) | |||
| 1번째 줄: | 1번째 줄: | ||
== 외부 링크 새 창으로 열기 == | |||
LocalSettings.php 파일에 아래 코드를 추가하면 외부 링크를 새 창 혹은 새 탭으로 열 수 있다. | |||
* (LocalSettings.php) $wgExternalLinkTarget = '_blank'; | |||
== 파일 업로드 크기 늘리기 == | |||
파일 업로드 크기는 PHP 와 웹서버(여기서는 nginx) 에서 결정한다. | |||
* (nginx) server block 에 client_max_body_size 32M; 을 추가한다. | |||
* (PHP) /etc/php.ini 파일에서 post_max_size, upload_max_file_size 값을 32MB 혹은 원하는 크기로 설정한다. | |||
== 위키 페이지 미리보기 활성화하기 == | |||
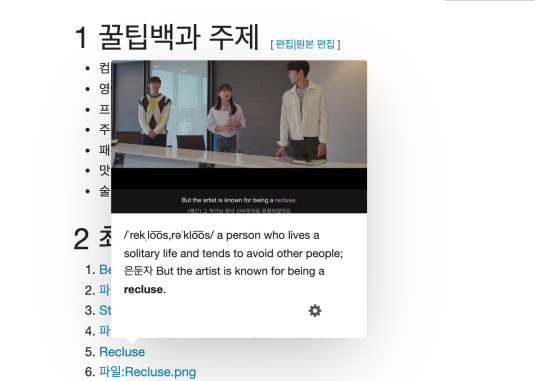
위키 페이지 링크에 마우스 커서를 올리면 미리보기를 팝업 형태로 아래와 같이 제공할 수 있다. | |||
* Popups 확장을 다운로드 받는다. ([[mediawikiwiki:Special:ExtensionDistributor/Popups|링크]]) | |||
* extensions 디렉토리에 다운로드 받은 파일의 압축을 푼다. | |||
* LocalSettings.php 에 wfLoadExtension( 'Popups' ); 를 추가한다. | |||
* Popups 확장과 관련하여 더 많은 정보는 https://www.mediawiki.org/wiki/Extension:Popups 를 참고한다. | |||
[[파일:Popups 확장 .png|없음|섬네일|535x535픽셀]] | |||
== 여러 개 파일 업로드 기능 추가하기 == | |||
UploadWizard 확장을 설치하면 여러 개의 파일을 동시에 업로드 할 수 있다. | |||
# ImageMagick 을 설치한다. (RHEL의 경우 sudo yum install ImageMagick 입력) | |||
# Extension 을 다운로드 한다. (https://extdist.wmflabs.org/dist/extensions/UploadWizard-REL1_37-dc4547c.tar.gz) | |||
# 다운로드 받은 파일을 미디어위키 extensions 디렉토리 아래에 압축을 해제한다. | |||
# LocalSettings.php 파일을 편집기로 열어서 아래 세 줄을 추가한다. $wgUseImageMagick = true; $wgImageMagickConvertCommand = "/usr/bin/convert"; $wfLoadExtension( 'UploadWizard' ); | |||
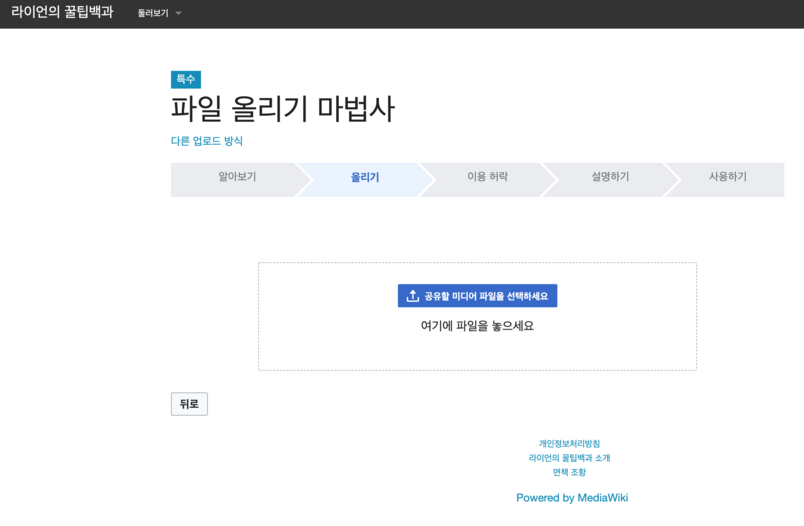
# 본인의 MediaWiki 검색 창에서 '''특수:UploadWizard''' 을 검색하면 업로드 할 수 있는 페이지가 열린다. (아래 그림 참고) | |||
[[파일:UploadWizard 페이지.png|대체글=UploadWizard 페이지|없음|섬네일|804x804픽셀]] | |||
== Foundation 스킨 == | == Foundation 스킨 == | ||
[[파일:Foundation 스킨 데모 페이지.png|대체글=Mediawiki Foundation 스킨 데모 페이지|없음| | [[파일:Foundation 스킨 데모 페이지.png|대체글=Mediawiki Foundation 스킨 데모 페이지|없음|섬네일|1141x1141픽셀]] | ||
=== Uncaught TypeError: url.indexOf is not a function 오류 해결 === | === Uncaught TypeError: url.indexOf is not a function 오류 해결 === | ||
| 12번째 줄: | 46번째 줄: | ||
* (foreground.css) #catlinks 에 padding: 0.25rem; 그리고 magin-top: 1.25rem; 추가 | * (foreground.css) #catlinks 에 padding: 0.25rem; 그리고 magin-top: 1.25rem; 추가 | ||
=== FontAwesome 로딩 시 404 error 발생 === | |||
FontAwesome 의 아이콘이 엑박으로 나왔는데, 내 경우에는 skins 폴더 이하에 Foreground 스킨을 Foreground라는 이름으로 디렉토리를 생성해서 발생한 오류였다. | |||
* (skin.json) 76줄 => "remoteSkinPath": "Foreground" | |||
== URL에 index.php 없애기 == | |||
LocalSettings.php 에 아래 코드 추가 (링크 : [https://shorturls.redwerks.org/ MediaWiki ShortURL Builder]) | |||
* $wgArticlePath = "/$1"; | |||
[[분류:미디어위키]] | [[분류:미디어위키]] | ||
2022년 11월 5일 (토) 18:35 기준 최신판
1 외부 링크 새 창으로 열기[편집 | 원본 편집]
LocalSettings.php 파일에 아래 코드를 추가하면 외부 링크를 새 창 혹은 새 탭으로 열 수 있다.
- (LocalSettings.php) $wgExternalLinkTarget = '_blank';
2 파일 업로드 크기 늘리기[편집 | 원본 편집]
파일 업로드 크기는 PHP 와 웹서버(여기서는 nginx) 에서 결정한다.
- (nginx) server block 에 client_max_body_size 32M; 을 추가한다.
- (PHP) /etc/php.ini 파일에서 post_max_size, upload_max_file_size 값을 32MB 혹은 원하는 크기로 설정한다.
3 위키 페이지 미리보기 활성화하기[편집 | 원본 편집]
위키 페이지 링크에 마우스 커서를 올리면 미리보기를 팝업 형태로 아래와 같이 제공할 수 있다.
- Popups 확장을 다운로드 받는다. (링크)
- extensions 디렉토리에 다운로드 받은 파일의 압축을 푼다.
- LocalSettings.php 에 wfLoadExtension( 'Popups' ); 를 추가한다.
- Popups 확장과 관련하여 더 많은 정보는 https://www.mediawiki.org/wiki/Extension:Popups 를 참고한다.
4 여러 개 파일 업로드 기능 추가하기[편집 | 원본 편집]
UploadWizard 확장을 설치하면 여러 개의 파일을 동시에 업로드 할 수 있다.
- ImageMagick 을 설치한다. (RHEL의 경우 sudo yum install ImageMagick 입력)
- Extension 을 다운로드 한다. (https://extdist.wmflabs.org/dist/extensions/UploadWizard-REL1_37-dc4547c.tar.gz)
- 다운로드 받은 파일을 미디어위키 extensions 디렉토리 아래에 압축을 해제한다.
- LocalSettings.php 파일을 편집기로 열어서 아래 세 줄을 추가한다. $wgUseImageMagick = true; $wgImageMagickConvertCommand = "/usr/bin/convert"; $wfLoadExtension( 'UploadWizard' );
- 본인의 MediaWiki 검색 창에서 특수:UploadWizard 을 검색하면 업로드 할 수 있는 페이지가 열린다. (아래 그림 참고)
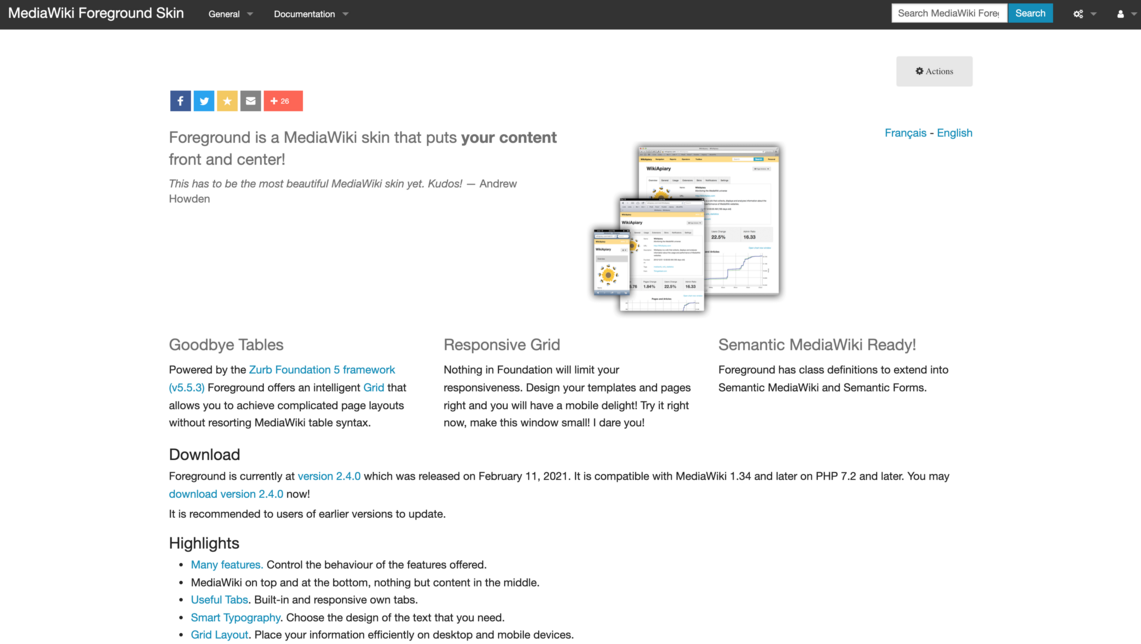
5 Foundation 스킨[편집 | 원본 편집]
5.1 Uncaught TypeError: url.indexOf is not a function 오류 해결[편집 | 원본 편집]
Mediawiki 중 가장 멋진 스킨, but 오래 되어서 아래와 같이 코드를 수정해야 함
- (foundation.topbar.js) 248줄 => .trigger('resize.fndtn.topbar').on("load", function () { ...
- (foundation.js) 345줄 => S(window).on('load', function () { ...
5.2 #catlinks 스타일시트 개선[편집 | 원본 편집]
페이지 하단 분류 박스 콘텐츠를 개선하기 위해서는 아래와 같이 코드를 수정해야 함
- (foreground.css) #catlinks 에 padding: 0.25rem; 그리고 magin-top: 1.25rem; 추가
5.3 FontAwesome 로딩 시 404 error 발생[편집 | 원본 편집]
FontAwesome 의 아이콘이 엑박으로 나왔는데, 내 경우에는 skins 폴더 이하에 Foreground 스킨을 Foreground라는 이름으로 디렉토리를 생성해서 발생한 오류였다.
- (skin.json) 76줄 => "remoteSkinPath": "Foreground"
6 URL에 index.php 없애기[편집 | 원본 편집]
LocalSettings.php 에 아래 코드 추가 (링크 : MediaWiki ShortURL Builder)
- $wgArticlePath = "/$1";